Supercharger-Widgets in iOS 14 wie keine andere App

Mit iOS 14 bekamen iPhone-Benutzer endlich einen Vorgeschmack auf das süße, süße Widgetleben, mit dem jeder, der im letzten Jahrzehnt ein Android-Handy benutzt hat, bereits vertraut war. Ich habe die meisten der frühen Widget-Apps gescheut und die meisten Widgets im Allgemeinen weitgehend vermieden (und vielleicht sollten Sie das auch tun!). Wir haben nicht das Jahr 2009 und ich benutze nicht den originalen Motorola Droid. Aber Scriptable, eine Anwendung des Entwicklers Simon Støvring, könnte meine Meinung ändern.
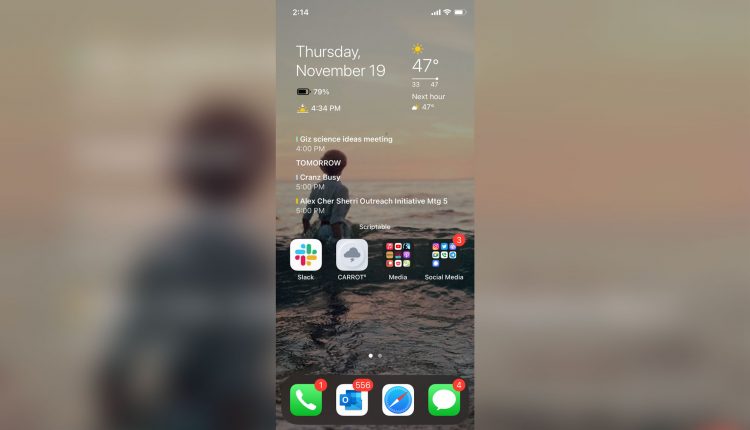
Scriptable erlaubt es Ihnen, coole Siri-Automationen in iOS mit Javascript einzurichten, aber mit dem Aufkommen von Widgets erlaubt es Ihnen auch, Skripte direkt auf dem Startbildschirm auszuführen – was bedeutet, dass ich endlich das transparente Wetter- und Kalender-Widget haben kann, das ich anstelle einer großen Box, die mein Hintergrundbild verdeckt, bevorzugen würde.
Wenn Sie wie ich sind und der größte Teil Ihrer Programmiererfahrung auf HTML beschränkt ist oder das Auto im TI-83-Rennspiel wie ein Wiener Würstchen aussehen lässt, dann mag die Unzahl der Skripte in Scriptable auf den ersten Blick entmutigend erscheinen. Glücklicherweise haben die meisten Skripte, auf die ich gestoßen bin, unglaubliche Anweisungen im Skript selbst, und Scriptable kodiert Dinge automatisch farblich, damit Sie wissen, was ersetzt werden sollte und was nicht.
Ein Github-Benutzer hat bereits eine großartige Liste von Widgets und Skripten zusammengestellt, die Sie ausführen können, darunter eines, mit dem Sie endlich sehen können, was auf Sonos abgespielt wird, ohne die App öffnen zu müssen. Und auf Github und Reddit gibt es viele Leute, die Sie anleiten können, wenn Sie ein Skript ausführen und auf Fehler stoßen.
Aber für eines der besten skriptfähigen Widgets, das ich gefunden habe, sind tatsächlich zwei Skripte erforderlich, also dachte ich mir, ich führe hier meine eigene praktische Anleitung aus, die Sie durch die Benutzung führt, damit auch Sie ein schönes, großes Wetter-Widget erhalten, das Ihr schönes, großes Hintergrundbild nicht verdeckt.
Beide Skripte stammen vom Entwickler Max Zeryck. Das erste, Widget-Blur, löst eines der ärgerlichsten Probleme mit iOS-Widgets – sie unterstützen keine Hintergrundunschärfen oder Transparenzen. Widget-Blur verwendet einen Screenshot Ihres Hintergrundbildes, um ein Hintergrundbild zu erzeugen, das perfekt zu den Einschränkungen der iOS-Widgets passt und den Hintergrund des Widgets im Wesentlichen transparent erscheinen lässt. Sie benötigen dies, wenn Sie sein anderes Widget, Weather Cal, verwenden und einen durchsichtigen Hintergrund haben wollen.
Um zu beginnen, müssen Sie den obigen Link auf Ihrem Telefon öffnen. Sie sehen dann 807 Codezeilen. Kopieren Sie alle davon und öffnen Sie dann die Anwendung Scriptable, tippen Sie auf das blaue Pluszeichen in der oberen rechten Ecke und fügen Sie das Skript ein. An dieser Stelle können Sie das Skript auch umbenennen, damit es nicht mit anderen verwechselt wird. Tippen Sie dazu einfach oben auf den Namen und benennen Sie es um, wie Sie möchten. Wenn alles sortiert ist, können Sie die Schaltfläche Abspielen in der unteren rechten Ecke drücken. Danach führt Sie das Skript durch alles, einschließlich des „Wackelmodus“ auf dem Startbildschirm, um einen Screenshot zu machen. Wenn alles fertig ist, haben Sie ein Widget-taugliches Bild in Ihrem Fotoalbum gespeichert.
Jetzt ist es an der Zeit, sich das Wetterkalibrierungs-Widget selbst zu besorgen und es einzurichten. Sie können das Skript auf zwei Arten erhalten: entweder durch Kopieren und Einfügen aus Github oder durch Auswahl des Wetterkalibrierungs-Widget-Builders aus dem Abschnitt Galerie in Skriptable. Letzteres habe ich getan, um Fehler beim Kopieren und Einfügen zu vermeiden.
Sobald Sie das Skript geladen haben, haben Sie etwas Arbeit zu erledigen. Weather Cal ist unglaublich anpassbar, aber es kann entmutigend sein, wenn Sie nicht an die Programmierung gewöhnt sind. Das ist schon in Ordnung! Es ist wirklich einfach, ich schwöre es.
Zuerst benötigen Sie einen API-Schlüssel von OpenWeather, um die Wetterseite des Widgets zu versorgen. API-Schlüssel sind derzeit von OpenWeather kostenlos, also melden Sie sich für einen an und warten Sie, bis er in Ihren Posteingang geliefert wird.
Wenn Sie wieder im Skript sind, müssen Sie den API-Schlüssel zwischen die beiden Anführungszeichen in Zeile 8 einfügen. Wenn Sie die Zeilennummern für den Code nicht sehen können, gehen Sie zurück zur Liste der Skripte in Scriptable und klicken Sie auf die Schaltfläche Einstellungen in der oberen linken Ecke. Wählen Sie dann Editor und schalten Sie auf Zeilennummern anzeigen um.
Für mich ist der schwierigste Teil der gesamten Einrichtung das Einfügen des API-Schlüssels in das Skript. Das Editieren von Skripten und die Eingabe auf dem Bildschirm Ihres Telefons passen nicht gerade gut zusammen. Ich habe den Cursor bewegt, indem ich die Leertaste gedrückt hielt, und dann eine große Lücke zwischen den Anführungszeichen geschaffen, so dass ich genug Platz hatte, den Bildschirm zu berühren, bis die Eingabeaufforderung zum Einfügen erschien.
Sobald der API-Schlüssel eingegeben ist, müssen Sie nur noch alle anderen Einstellungen für das gewünschte Widget anpassen. Sie können Fahrenheit oder Celsius wählen, bestimmen, welche Kalender sichtbar sind, und sogar die Art der verwendeten Schriftart ändern. Zeryck hat großartige Arbeit geleistet, indem er dokumentiert hat, was jede Codezeile tut, so dass es einfach ist, an den Dingen zu feilen. Er warnt Sie sogar davor, welchen Code Sie nicht anfassen sollten, wenn Sie mit Javascript weniger vertraut sind.
Wenn Sie mit den Änderungen fertig sind, drücken Sie die Play-Taste, um das Skript zum ersten Mal auszuführen. Dieser Schritt ist absolut entscheidend. Wenn Sie zuerst versuchen, das Skript direkt vom Widget aus auszuführen, wird es nicht die Erlaubnis von iOS erhalten, Ihren Standort zu überprüfen. Führen Sie es zuerst direkt in der Scriptable-Anwendung aus, um dies zu vermeiden.
