Googles Software-Design erhält eine Reformation

Material Design kam 2014 auf den Markt und wurde vor allem als neue Designsprache für Android gedacht – obwohl es später ins Web und iOS kam. Sie hatte eine mutige Idee: Es sollte eine Physik des Software-Designs geben, die der Physik des Papiers nicht unähnlich ist. Es sollte einigen Regeln folgen, die fast physisch sind, mit Schichten von magischem Papier und Strikturen, wie sich verschiedene Software-Elemente wie Buttons und Schubladen verhalten sollten.
„Wir sind mit dem ursprünglichen Material Design ausgegangen, mit einem sehr frischen und sehr eigenwilligen Stil. Wir wollten Aufmerksamkeit erregen“, sagt Matias Duarte, Leiter der Gruppe Material Design bei Google. „Und es war so stark, so rechthaberisch und so erfolgreich, dass viele Designer und Entwickler es als ein’Evangelium‘ verstanden haben.
Duarte, zusammen mit sieben anderen Designern bei Google, sprach mit etwa einem Dutzend Reportern darüber, was für Material Design, Googles System zur Erstellung von Software-Design, als nächstes kommt. Vielleicht ist es der (verfallene) Lutheraner in mir, aber das ursprüngliche Material Design als „Gospel“ zu bezeichnen, traf einen Akkord. Sie wurde von den Androiden seit ihrer Gründung religiös eingehalten. Apps, die dem Material Design folgten, waren heilig; Apps, die kein Anathema waren. Ich kann nicht zählen, wie oft eine App von der Android-Community entlassen wurde, weil sie nicht für Material Design aktualisiert wurde.
Und um die Metapher zu erweitern (ja, ich bitte um Nachsicht), war es auch eine sehr restriktive Doktrin. Die angebotenen Tools haben dazu beigetragen, dass sich viele Android-Apps konsistent anfühlen, aber sie haben auch zu viele Unterschiede zwischen ihnen beseitigt. Am Ende fühlten sie sich alle gleich. Noch wichtiger ist, dass viele App-Hersteller ihre Marke nicht an Material Design abgeben wollten. Es hat zu viele Apps identisch aussehen lassen. Einfach ausgedrückt, die Leute waren zu dogmatisch, wie Material Design Apps aussehen sollten.
„Wir haben zwei Jahre damit verbracht, den Leuten zu sagen, wie man Material zu deinem macht“, sagt Duarte, „und es hat nicht funktioniert.“ Aber er gibt den Entwicklern keine Schuld. Das Problem ist, dass Google nicht die richtigen Tools zur Verfügung gestellt hat. Insbesondere glaubt er, dass die Richtlinien von Google das Styling des Buttons nicht von seiner Funktion getrennt haben. Google möchte, dass Apps wie andere Material Design Apps funktionieren, aber es war nie so, dass alle Android Apps so aussehen wie die anderen.
Deshalb hat Google gestern die nächste Stufe für Material Design vorgestellt. Ausdrücklich nicht „Material Design 2“ genannt, sondern eine Reihe von Werkzeugen und Richtlinien für Designer, um die Material Design Philosophie um eigene Markenstile zu erweitern und zu erweitern. Im Wesentlichen möchte Google die Funktionalität von Material Design beibehalten, um die Konsistenz zwischen den Anwendungen aufrechtzuerhalten, aber den Entwicklern Werkzeuge zur Verfügung stellen, um sie an ihre Designanforderungen anzupassen.
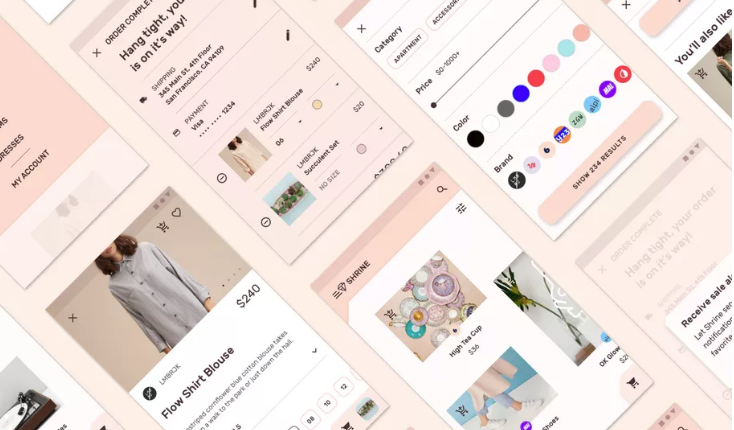
Google bietet aktualisierte stilistische Richtlinien und eine Reihe von Tools für App-Designer, um die Grundlagen des Materialdesigns für ihre Marke oder ihr Produkt anzupassen. Es gibt einen neuen Material-Themen-Editor, mit dem Designer ihren eigenen Stil auf Material und neue Icon-Packs und Paletten-Tools für die Farbauswahl aufbauen können. Google hat damit begonnen, dieses System selbst zu nutzen, indem es seine eigene, von Google geförderte Übernahme des Materialdesigns für die neuen Google Mail- und Tasks-Anwendungen erstellt hat.
Rachel Been, die Design-Leiterin für das neue Materialdesign, sagt, dass die Werkzeuge zur Erstellung von Designsystemen auf der Basis von Material genauso wichtig sind wie die zentralen Designrichtlinien selbst – wenn nicht sogar noch wichtiger. „Wir mussten die komplette Infrastruktur schaffen“, sagt sie. Es gibt also Paletten- und Schriftwerkzeuge, die den Designern helfen, eine Version von Material Design zu erstellen, die sich für ihre Marke natürlich anfühlt, aber auch für die Benutzer verständlich ist.
„Wir sprechen gerne von unendlichen Möglichkeiten, mit Geländern“, sagt Been. „Wir hatten immer noch diese inhärenten Bausteine der Benutzerfreundlichkeit.“ wo ein Button wirklich noch die Benutzerfreundlichkeit und Verständlichkeit eines Buttons bewahrt.“ Aber jetzt kann dieser Button (im Android-Sprachgebrauch ist es oft ein „Floating Action Button“ oder FAB) mehr als ein schwebender Kreis sein. Lyft, zum Beispiel, benutzt jetzt einen längeren rautenförmigen Button, aber es fühlt sich immer noch wie eine native Android-App an.
